
Чтобы оптимизировать стоимость веб-разработки, есть два пути: грамотно уменьшить бюджет и снизить риски перерасхода. Рассмотрим конкретные способы.
1. Отказаться от неключевого функционала
Даже простой с виду функционал может оказаться дорогим в реализации, но при этом не играть важной роли в проекте.
Необходимо выделить ключевой функционал, оценить стоимость и важность второстепенного. По итогу принять решение: от чего отказаться, а что — сохранить.
Можно сначала реализовать MVP — минимально жизнеспособный продукт, который будет обладать набором только необходимых функций. Так, при меньших затратах можно понять, стоит ли развивать проект дальше.

Пример из практики: заказчик хотел агрегатор спортивных секций. Изначально закладывался второстепенный функционал, который сильно раздувал бюджет: форум, тотализатор и интернет-аукцион. Итоговая оценка выходила в 2500 часов.
После определения MVP, только с ключевым функционалом — подбором спортивной секции, цена разработки веб-приложения сократилась в 5 раз — до 500 часов.
2. Выбрать распространенные технологии — снизить затраты на разработку веб-приложения в будущем
Важно, чтобы стек был оптимальным для решения конкретной задачи, — подробнее об этом расскажем позже.
При этом если выбрать малораспространенные технологии, то потом могут возникнуть проблемы с поиском других подрядчиков.
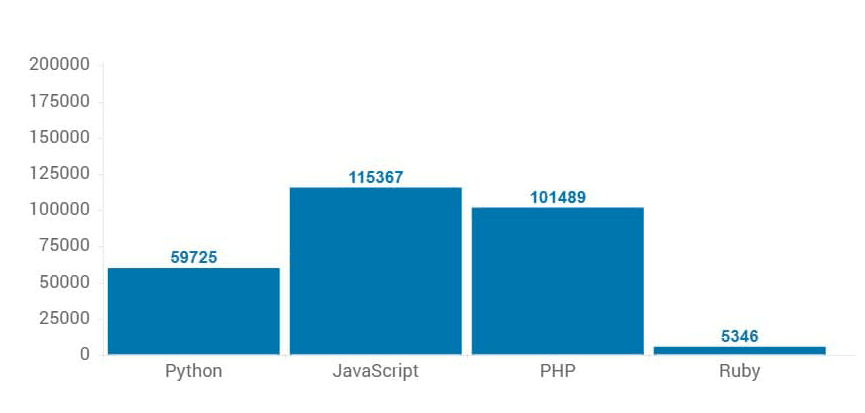
Проще найти разработчиков, владеющих JavaScript, Python или PHP. Для сравнения — насколько мало соискателей на Ruby.

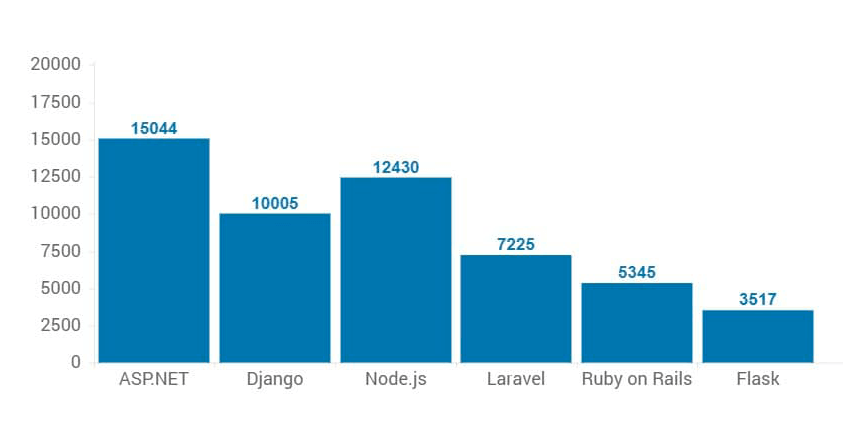
Среди бэкендеров относительно много специалистов на ASP.Net, Django и Node.js.

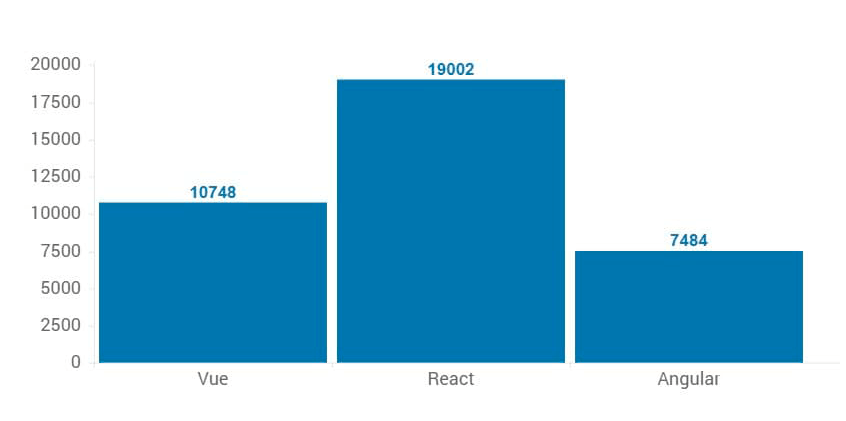
По части фронтенда лидируют Vue, React, Angular.

3. Выбрать оптимальную модель работы
Разные модели работы выгодны в одном случае, а в другом — обладают высокими рисками перерасхода бюджета. Практически можно выделить следующие модели:
- Разовый Fixed-Price — модель работы, когда фиксируют стоимость всего проекта до начала работ. Подойдет, если есть полное ТЗ и оно точно не будет меняться.
- В поэтапном Fixed-Price разработка делится на спринты, результат каждого из которых — законченный и рабочий функционал. Стоимость веб-разработки фиксируется только для ближайшего спринта. Уместна, когда оценить весь проект заранее невозможно, но нужно хотя бы в рамках этапа.
- Time&Material — модель, когда стоимость работы подсчитывается после ее выполнения. Актуальна, если нужно немедленно начать работы или требования не формализованы.
Примеры из практики:
- Разовый Fixed-Price. Небольшой букинг-сервис, у заказчика было полное тз на 310 часов работы. Это позволило перед стартом зафиксировать условия на весь проект.
- Поэтапный Fixed-Price. Сложный веб-агрегатор; предполагалось, что требования могли меняться в ходе разработки. Чтобы как-то планировать бюджет, разделили проект на этапы и предварительно фиксировали стоимость каждого.
- Time&Material. У заказчика была потребность начать работу как можно скорее — некогда было оценивать и согласовывать проект. Договорились об оплате фактически затраченных часов и начали работу уже на следующий день.
4. Разработать тз — минимизировать вилку стоимости разработки веб-приложения
Неоднозначное техническое задание может привести к дополнительным расходам на правки. Лучше уточнить требования, насколько возможно, или разработать полноценную спецификацию с нуля.

5. Использовать готовое решение
Если необходим относительно простой функционал — можно обойтись шаблонным решением: это дешевле и быстрее. Для этого существуют конструкторы сайтов и сервисов, CMS.
Однако учесть все индивидуальные требования сможет только кастомная разработка.
Резюме
На стоимость разработки веб-приложения можно влиять через функционал, стек технологий, модель работы, полноту тз.
