
Одностраничные сайты, или SPA, завоевывают всё больше пользователей. Расширенный функционал, удобство пользования и т.д. — у такой технологии много преимуществ.
В статье ниже рассмотрим, что это такое, как работают SPA-приложения и нужны ли они вашему проекту.
Что такое SPA?
SPA — это одностраничный сайт, который почти не уступает мобильным приложениям в интерактивности и позволяет пользователю совершать любые действия без дополнительной перезагрузки страницы. Ранее подобное было возможно, но такое было довольно сложно реализовать, однако спектр возможностей с тех пор значительно расширился. SPA позволил разрабатывать сайты с подобной технологией гораздо проще. Также SPA еще называют одностраничным приложением, что расшифровывается в его названии: Single-Page Application, или «приложение одной страницы».
Такая технология позволяет пользователю без проблем совершать действия внутри сайта, как в приложении. При этом ничего не нужно устанавливать на смартфон или ПК и это не занимает отдельное место в памяти устройства.
В отличие, от SPA, многостраничное веб-приложение работает, загружая каждую страницу по отдельности.
Архитектура SPA
Архитектура одностраничных приложений (SPA) привнесла революционные изменения в область разработки веб-приложений, предоставляя пользователю возможность наслаждаться более гладким и скоростным взаимодействием. В SPA весь интерфейс загружается сразу при первом посещении, а дальнейшие действия пользователя обрабатываются на клиентской стороне, что существенно ускоряет процесс, минимизируя повторные запросы на сервер за новым контентом.
Ключевые компоненты архитектуры SPA включают:
- Клиентская маршрутизация. Этот элемент использует JavaScript для управления переходами внутри приложения без необходимости перезагрузки страницы, что способствует бесшовному пользовательскому опыту.
- Двусторонняя привязка данных. Эта технология гарантирует, что любые изменения в данных автоматически отражаются в пользовательском интерфейсе, делая приложение более интерактивным и реактивным.
- AJAX. Технология AJAX позволяет приложению загружать данные с сервера асинхронно, что значительно улучшает скорость ответа приложения и сокращает время ожидания для пользователя.
- Виртуальный DOM. Используется в популярных фреймворках для SPA, таких как React, для оптимизации процесса обновления интерфейса, что значительно ускоряет отклик приложения.
- Кэширование данных и состояний. Помогает сохранять данные на стороне клиента, уменьшая количество запросов к серверу и повышая производительность приложения.
- API-ориентированная архитектура серверной части. Серверные запросы в SPA часто ограничиваются API-вызовами, возвращающими необходимые данные в формате JSON.
Такая архитектура делает SPA особенно подходящими для создания динамичных приложений с богатым пользовательским интерфейсом и высокой степенью интерактивности.
Нужна разработка SPA?
Разработаем функциональное, интерактивное приложение. Любой сложности.
ПодробнееКак работает SPA?
В SPA задействована всего 1 страница, которая взаимодействует с пользователем, переписывая страницу автоматически, в зависимости от совершаемых действий.

Все необходимые ресурсы сайта подгружаются при первой загрузке сайта. При этом отпадает необходимость загружать каждую новую страницу целиком с сервера. Это становится возможным благодаря тому, что в основе SPA используется компонентный подход, где каждый компонент — это часть будущей страницы. Исключение составляют крупные сайты. Они загружают компоненты по мере необходимости, иначе первоначальная загрузка была бы очень долгой.
Чем SPA отличается от обычного сайта
Одностраничные приложения (SPA) являются уникальным видом веб-сайтов, которые предоставляют особые преимущества в сравнении с классическими многостраничными сайтами (MPA). Главное различие между SPA и MPA кроется в методе загрузки и отображения контента, что существенно влияет на скорость работы и общий пользовательский опыт.
Вот чем SPA отличаются от традиционных многостраничных сайтов:
- Механизм загрузки. В одностраничных приложениях все необходимые ресурсы — HTML, CSS и JavaScript — загружаются всего однажды во время первого входа пользователя на сайт. Это сокращает время загрузки при последующих действиях пользователя, поскольку не требует повторной загрузки полной структуры сайта при каждом запросе.
- Взаимодействие с сервером. SPA общается с сервером через API, обычно используя формат данных JSON. Это снижает нагрузку на сервер, так как пересылаются только данные, без повторной загрузки структуры страницы.
- Отклик интерфейса. Благодаря тому, что большинство ресурсов уже загружено, SPA может мгновенно реагировать на действия пользователя, обеспечивая более плавное и динамичное взаимодействие.
- Офлайн работа. SPA легче адаптировать для работы в офлайн-режиме, используя данные, кэшированные в браузере пользователя.
- SEO и индексация. Поисковая оптимизация и индексация SPA может быть более сложной, так как содержимое, генерируемое на клиенте, изначально не видно поисковым системам. Это требует дополнительных настроек и использования технологий предварительной рендеризации.
- Использование памяти и ресурсов. SPA может потреблять больше ресурсов на клиентской стороне, так как вся логика приложения и необходимые данные загружаются в память браузера при первом входе.
Эти особенности делают SPA идеальными для создания приложений с богатым интерфейсом и высокой степенью взаимодействия с пользователем, где скорость и плавность работы имеют критическое значение.
Плюсы и минусы SPA перед многостраничным сайтом
К преимуществам SPA можно отнести
- Гибкий интерфейс. Необходимо загрузить всего 1 страницу сайта, внутри которой пользователь сможет совершать различные действия. Например, записаться на услугу. При этом в многостраничном веб-приложении потребуется загружать каждую страницу.
- Функциональность. Страница всего одна, поэтому для нее легче разработать уникальный функционал, анимацию и т.д. В то время как для многостраничного сайта разработать подобное будет дольше и сложнее или же просто невозможно. Также в SPA сайт сохраняет данные и исходное состояние до тех пор, пока открыта вкладка в браузере. В многостраничном приложении такое состояние будет потеряно при навигации по ссылкам.
К недостаткам SPA-приложений относятся
- Первоначальная загрузка занимает гораздо больше времени из-за необходимости сразу загрузить большой объем данных в отличие от многостраничного сайта.
- Более высокие требования к специалистам. Разработчики должны иметь достаточный опыт, чтобы реализовать SPA-приложение.
Где применяется SPA
SPA особенно подходят для задач, где критично важны бесперебойная работа и активное взаимодействие с пользователем.
Примеры использования SPA распространяются на многие сферы:
- Социальные сети. Здесь SPA используются для создания платформ, таких как Facebook и Twitter, где непрерывное обновление контента и постоянное взаимодействие пользователей являются ключевыми.
- Электронная коммерция. Платформы для онлайн-торговли часто применяют SPA для обеспечения быстрой и непрерывной подгрузки информации о товарах и изменениях цен, что критически важно для пользовательского опыта.
- Финансовые сервисы. В таких приложениях, как онлайн-банкинг и платформы для торговли акциями, необходима моментальная реакция системы на запросы пользователя и обновление данных в реальном времени.
- Управление проектами. SPA идеально подходят для инструментов управления задачами и проектами, где требуется постоянное взаимодействие и совместная работа команд.
- Интерактивные образовательные платформы. Онлайн-курсы и платформы для обучения, которые предлагают интерактивные учебные материалы и тесты.
- Порталы для бронирования и планирования. Сайты для бронирования отелей, авиабилетов, где пользователи ожидают быстрый ответ и удобное взаимодействие.
- Игровые платформы. Онлайн-игры, где требуется высокая скорость загрузки и мгновенное обновление игровой информации.
Таким образом, SPA применимы в любой сфере, где важны скорость, удобство пользователя и интенсивное взаимодействие с веб-приложением.
Как создать SPA?
Стоит понимать, что разработка интерфейса и программного обеспечения сайта SPA — трудоемкий и ответственный процесс. Необходимо учесть множество факторов, которые будут влиять на итоговый результат.
Для разработки SPA-приложения требуется знание JS, SPA-фреймворка и сопутствующих библиотек, опыт в коммерческой веб-разработке и масса времени для работы. А также дизайн и SEO, если необходимо продвижение.
Примеры single-page application
Приведем некоторые примеры веб-приложений с применением данной технологии:
1. Краудфандинговая платформа в сфере образования, для которой наша команда разработала SPA:

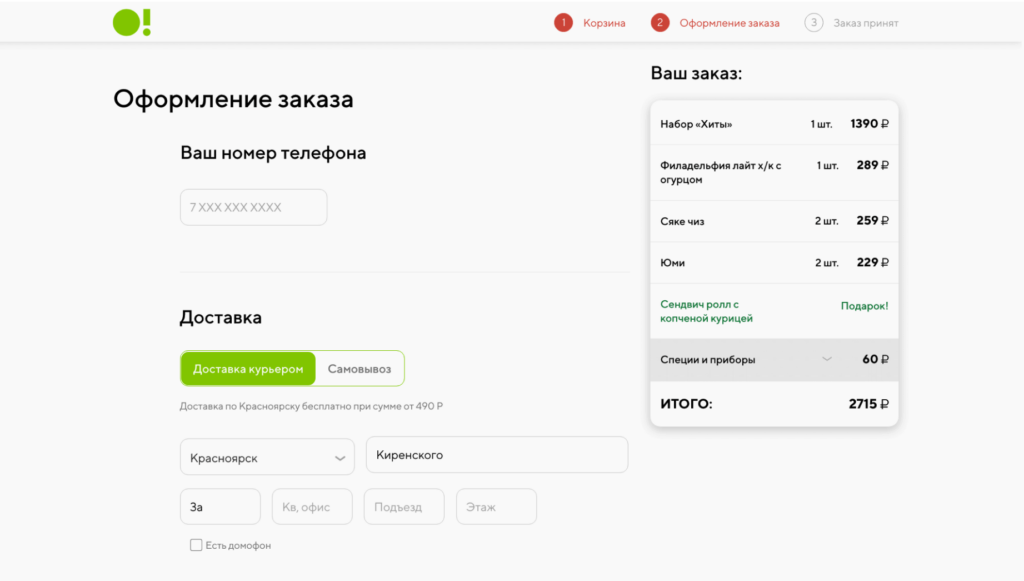
2. Сервис доставки еды с применением технологии SPA, в разработке которого принимала участие наша команда:

Что выбрать: одностраничные веб-приложения или многостраничный сайт?
У SPA-приложений есть много очевидных преимуществ, например, возможность полностью разделить команды фронтенда и бэкенда. Когда вам потребуется мобильное приложение, больших изменений в бэкенд вносить уже не потребуется. Делать выбор стоит исходя из ваших потребностей и задач.
Лендинги редко делают на SPA, так как это не оправдано: SPA больше весят и первая загрузка длится дольше. А если нужна анимация то делать её нужно вручную, в отличие, например, от готовых конструкторов вроде Tilda.
Исторически так сложилось, что все крупные форумы — многостраничные приложения. Делать форум на SPA тоже не оправдано: легче взять готовый многостраничный движок для форума, и поменять в нем дизайн под свой вкус.
С интернет-магазинами и сервисами всё сложнее, под них не всегда найдется готовое решение. Поэтому их пишут с нуля на современной технологии SPA. Ведь концепции, и возможности SPA намного лучше, чем на многостраничном сайте.
Подведем итоги
Краткое резюме статьи:
- SPA-технология позволяет разработать одностраничное веб-приложение и позволяет создать уникальный и сложный функционал за счет того, что при навигации SPA позволяет переносить данные с одной страницы на другую — это значительно расширяет возможности пользовательских сценариев.
- SPA-приложения обычно загружаются сразу целиком или частями, по необходимости. При навигации по сайту вам не придется загружать отдельные страницы.
- К преимуществам SPA-приложений можно отнести универсальность и быструю навигацию между страницами.
Нужна разработка SPA?
Разработаем функциональное, интерактивное приложение. Любой сложности.
Подробнее